Text Align in CSS – How to Align Text in Center with HTML

There will be many times where you will need to center some text using HTML and CSS. But what is the best way to go about that? In this article, I will show you how to use the text-align property in CSS and show you how to vertically align text
There will be many times where you will need to center some text using HTML and
CSS. But what is the best way to go about that?
In this article, I will show you how to use the text-align property in CSS and
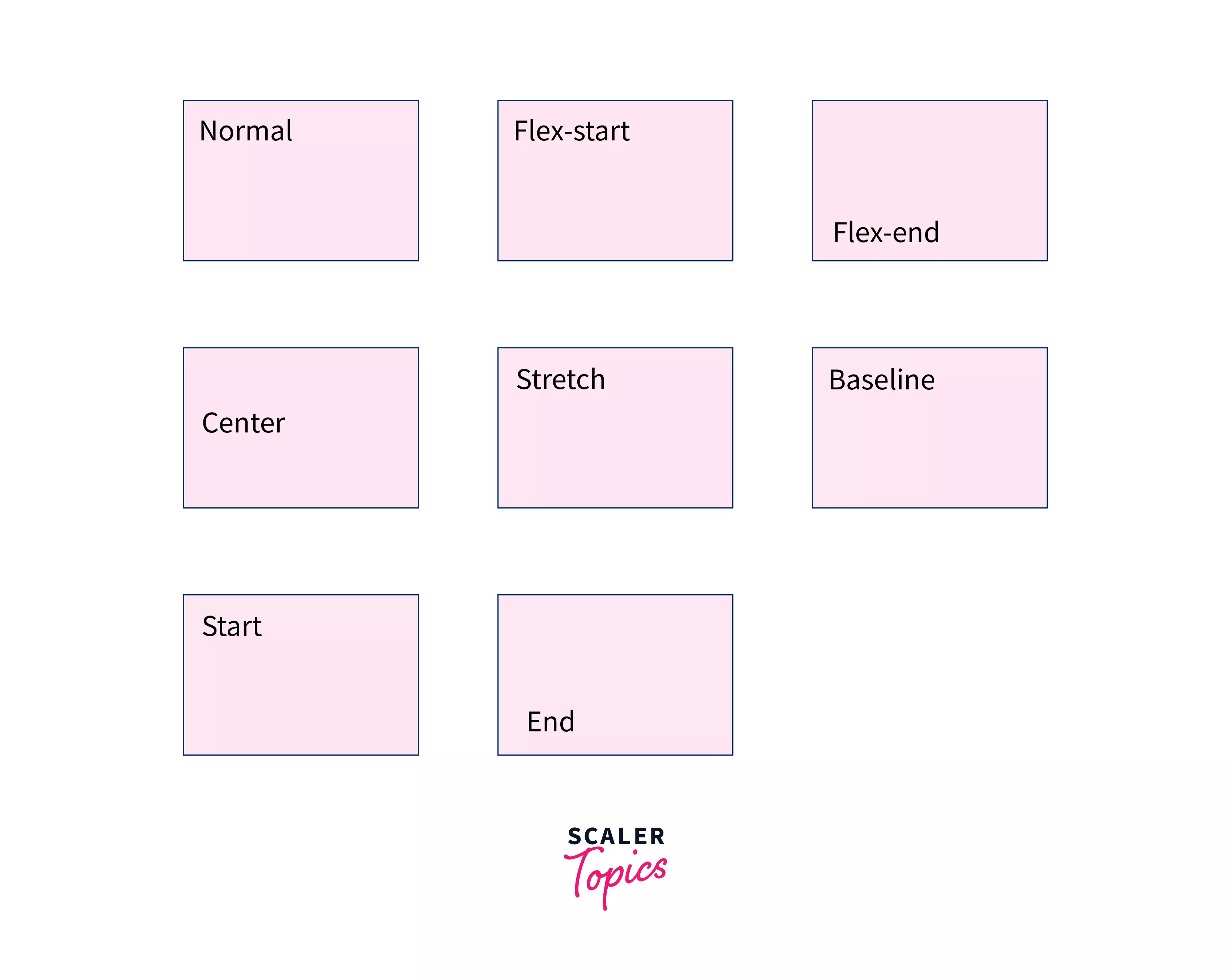
show you how to vertically align text using CSS Flexbox. I will also talk about
the <center> tag and why you shouldn't use it to center text.
How to Use the text-align Property in CSS
When you are working with heading or paragraph tags, the default styling in HTML
will position the text on

Vertical text alignment in buttons and inputs

How to Center Text in HTML (with Pictures) - wikiHow

CSS Text Align and CSS Text Indenting

CSS Text - RaveThemes

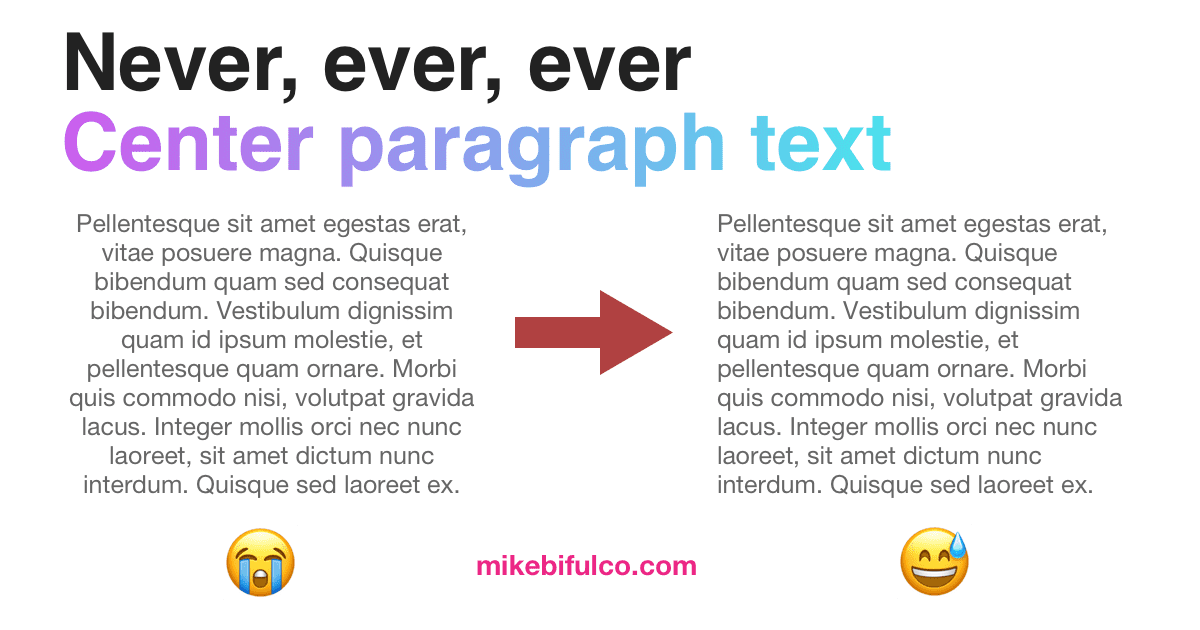
Don't center align paragraph text

Center Button CSS

🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)

Center an element - CSS: Cascading Style Sheets

How to Horizontally Align Center a div Using CSS - OnAirCode

How to Vertically Center Text with CSS ? - GeeksforGeeks

html - Text-align :center not working even after setting display:block - Stack Overflow
Text Align - Tailwind CSS

How to center a button with HTML & CSS - Coder Coder

html - Text-align class for inside a table - Stack Overflow

How to center align text horizontally and vertically in CSS